The Prevalence of Disabilities
Globally, over a billion people, approximately 15% of the world's population, live with some form of disability, according to the World Health Organization. This staggering number includes a wide range of disabilities, from visual and hearing impairments to cognitive and motor limitations. These statistics are not just numbers; they represent real people who often face significant barriers in accessing digital content.
The Intersection of Accessibility and Semantics
Web accessibility is about ensuring that websites are navigable and usable by people of all abilities. Semantic HTML plays a crucial role in this, providing meaningful structure to web content that assists users with disabilities. When web elements are marked up semantically, assistive technologies, like screen readers, can interpret and convey this content effectively to users with visual impairments.
Why Focus on Accessibility And Semantic HTML?
The push for accessible web design isn't just a matter of ethical responsibility or legal compliance; it's also a practical business strategy. Accessible websites reach a wider audience, improve user experience for all, and enhance search engine optimization (SEO). But, more fundamentally, they embody the principle of inclusivity, ensuring that the digital world is open and available to everyone, regardless of their physical or cognitive abilities. For developers, semantic HTML means cleaner code and easier maintenance. It's easier to update, debug, and scale a website with a clear, logical structure.
Implementing Semantic HTML for Accessibility
Semantic HTML involves using HTML elements according to their intended purpose, which helps communicate the structure and presentation of documents. Below are some examples and best practices:
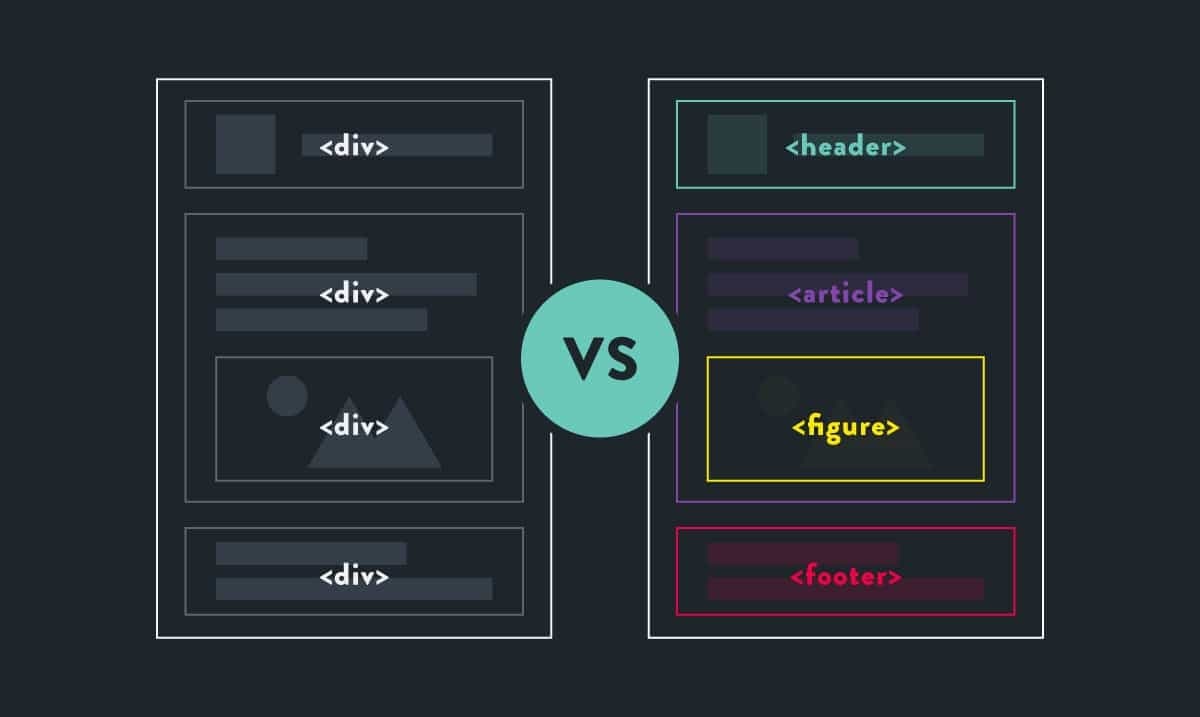
Poor Approach with Non-Semantic HTML
Using non-semantic HTML elements like <div> for major structural blocks can significantly degrade the accessibility and semantic value of a webpage. This approach hinders assistive technologies' ability to interpret the page structure correctly. It also typically results in more complicated, cluttered code that can be harder to read and maintain.
<!-- Non-semantic HTML structure -->
<div id="header">
<div id="nav">
<!-- navigation links ... -->
</div>
</div>
<div class="article">
<div class="title">Article Title</div>
<div class="content">Article content...</div>
</div>
<div id="footer">
<div class="contact">Contact information</div>
</div>
Good Approach with Semantic HTML
<header>
<nav>
<!-- navigation links ... -->
</nav>
</header>
<article>
<h1>Article Title</h1>
<p>Article content...</p>
</article>
<footer>
<p>Contact information</p>
</footer>
- The <header> element is used for introductory content or navigational links, correctly housing the <nav> element for navigation links.
- The <article> element encapsulates independent, self-contained content which is important for users and SEO.
- The <footer> element is appropriately used for containing footer content like contact information or copyrights.
Forms
Properly structured forms are vital for user interaction on many websites. They should be accessible and easy to navigate.
Poor Form Structure:
<form>
<div>Email:</div>
<input type="email" name="email" />
<div>Password:</div>
<input type="password" name="password" />
<input type="submit" value="Login" />
</form>
In this example, form labels are missing, which makes it difficult for screen readers to identify the purpose of each input field.
Good Form Structure:
<form>
<label for="email">Email:</label>
<input type="email" id="email" name="email" />
<label for="password">Password:</label>
<input type="password" id="password" name="password" />
<button type="submit">Login</button>
</form>
This example uses <label> elements associated with each input through the for attribute, enhancing accessibility. Buttons are also semantically marked up, which assists users and technologies in understanding their functionality.
ARIA Roles
<div role="search">
<input type="search" aria-label="Search through site content" />
<button type="submit">Search</button>
</div>
This structure uses the role="search" to explicitly indicate that the div is used for search functionality, which helps assistive devices understand its purpose beyond standard form elements.
Importance of the alt Attribute
Here's a common example where the alt attribute is either missing or non-descriptive, reducing the accessibility of the website:
<img src="/path/to/image.jpg" />
In this example, if the image fails to load or if a user is utilizing a screen reader, there is no information provided about what the image contains or represents. This omission can create a gap in the user's understanding of the content.
Good example
This example includes a descriptive alt attribute that helps explain the image's content to users who cannot see it:
<img
src="/path/to/image-of-sunset.jpg"
alt="A breathtaking sunset over the ocean, with vivid orange and red hues reflected in the water."
/>
This alt text provides a clear and vivid description of the image for someone who might not be able to see it. This not only aids in understanding the content's context but also enhances the user's experience by conveying the aesthetic aspect of the image through words. By integrating comprehensive alt attributes into your images, you contribute significantly to the inclusivity and accessibility of your web content